Anchor. Встраиваемый компонент «Внутристраничный переход»
Компонент Anchor (якорь) полезен на длинных страницах, содержащих несколько самостоятельных частей, например список предоставляемых услуг, с последующим описанием каждой из них.
В начале страницы можно разместить «мини-оглавление», содержащее ссылки на самостоятельные части страницы. Предварительно, в начале каждой самостоятельной части, нужно разместить компонент Anchor с указанием его имени (имени самостоятельной части страницы). «Мини-оглавление» надо оформить в виде ссылок на размещенные якоря (ссылка на якорь представляет собой обычную гипертекстовую ссылку, у которой вместо адреса указывается имя якоря с предшествующим значком «#», например, #Part1).
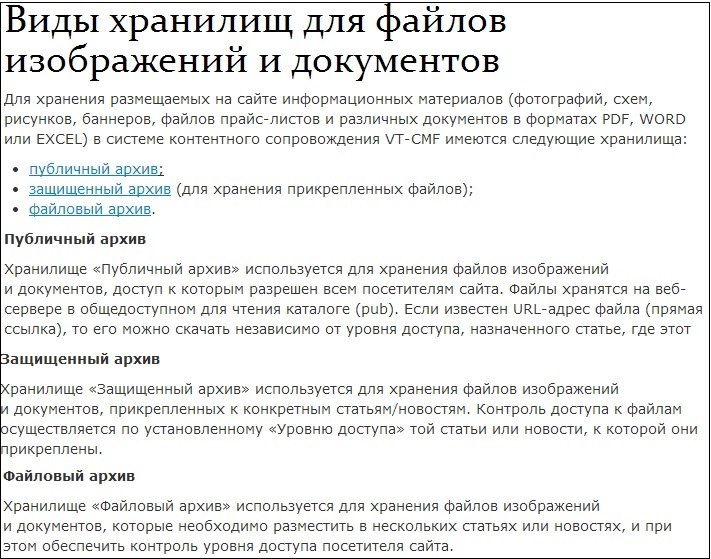
Пример страницы с мини-оглавлением (с использованием компонента Anchor):
 |
Описание компонента:
##Anchor("Part1")##
или
##Anchor({"Name":"Part1"})##
Подключение компонента:
- Определите на странице части текста, которые вы хотите «закрепить» якорями.
- Вставьте компонент Anchor перед текстом каждой части страницы, которую вы хотите «закрепить». Затем, в верху страницы, создайте пункт «мини-оглавления» с которого будет совершаться переход и оформите его в виде ссылки в которой укажите имя соответствующего якоря.
Установка якоря средствами встроенного редактора системы контентного сопровождения.
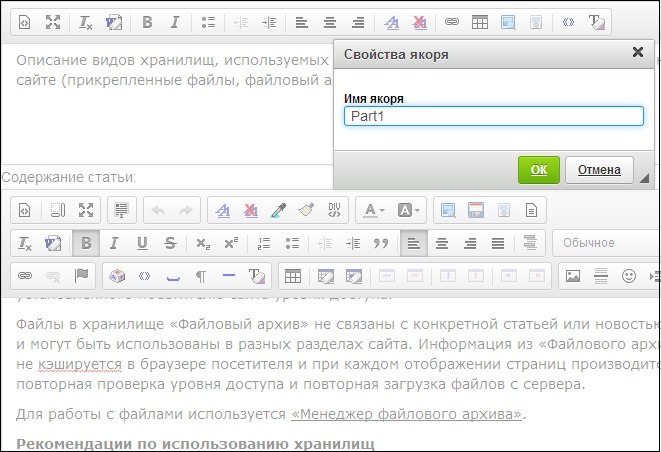
В режиме редактирования страницы установите курсор в начало текста, который надо «закрепить» с помощью якоря. Нажмите кнопку 16 (вставить/редактировать якорь) панели инструментов редактора. Во всплывающем окне введите имя якоря, подтвердите (ОК).
 |
||
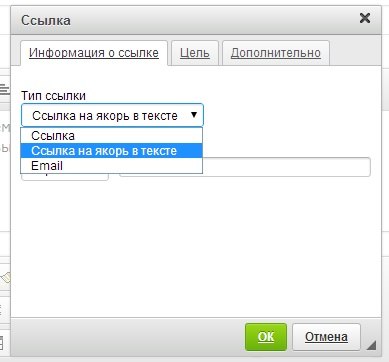
| Выделите текст соответствующего пункта «мини-оглавления» и нажмите кнопку 14 (вставить/редактировать ссылку) панели инструментов редактора. Во всплывающем окне выберите тип ссылки «Ссылка на якорь» | ||
|
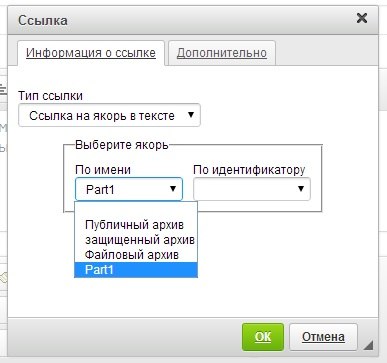
Затем выберите (по имени или идентификатору) якорь части страницы, соответствующей пункту «мини-оглавления», и подтвердите выбор (ОК). Повторите данные процедуры для всех пунктов «мини-оглавления». |
||
 |
||
Сохраните статью.