Help. Встраиваемый компонент «Окно подсказки»
Данный компонент позволяет вставлять специальные элементы управления для вызова popup-окон с заданным инфоблоком в тексты статей, новостей и инфоблоков.
Например, вы можете использовать этот компонент для размещения в статьях всплывающих подсказок (popup-help) .
Пример использования компонента:
Вариант 1 (автоматическая идентификация контентной зоны):
##Help( "справка о продукции" )##
Вариант 2 (JSON-структура c указанием максимально допустимых размеров окна):
##Help( { "Text": "справка о продукции", "MaxWidth":400, "MaxHeight":400 } )##
Описание:
##Help ( {"Name": "HelpProd","Title": "Титульная надпись","Group": "Help","Part": "Popup","URL": "https://www.vtcmf.ru/qa/helpprod.html","Text": "справка о продукции","MaxWidth": 400,"MaxHeight": 400} )##
Если не указан параметр "Name", то идентификация контентной зоны выполняется на основании текста, указанного в параметре "Text". При этом автоматически отсекаются суффиксы в словах текста, а слова транслитерируются и формируют идентификатор. Например, фраза «справка о продукции» будет автоматически преобразована в имя «spravkoproduk». Сама фраза будет оформлена таким образом:
«справка о продукции».
Параметры:
Name – имя инфоблока (обязательный параметр);
Text – текст, который будет использован для формирования контрола для вызова popup-окна;
Title - титульная надпись в pupup-окне с текстом справки;
Group - идентификатор группы контентных зон (используется для группировки и поиска контентных зон на административной странице);
Part - идентификатор подгруппы контентных зон (используется для группировки и поиска контентных зон на административной странице);
MaxWidth – максимальная разрешенная ширина для popup-окна;
MaxHeight – максимальная разрешенная высота для popup-окна;
URL – адрес страницы для формирования содержимого popup-окна.
Вставка компонента:
- Выберите место в статье, новости, инфоблоке, где нужна подсказка.
- Запишите фразу которую вам нужно пояснить в тело компонента. Компонент в данном случае должен быть логически включен в текст.
На изображении показана вставка компонента в тело данной статьи
- Сохраните результат.
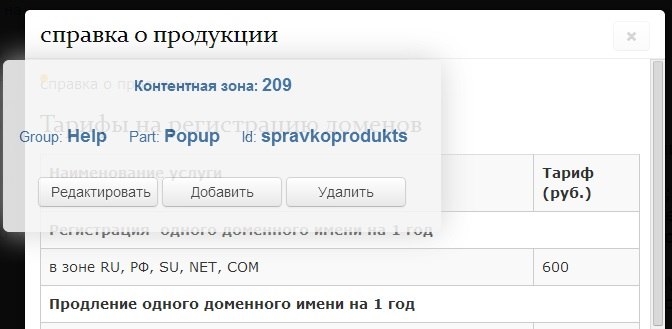
- Затем вы увидите, что при нажатии на фразу, которую мы заключили в компонент, появляется контентная зона в popup-окне. Отредактируйте её как обычную контентную зону.