QA. Компонент для вставки содержимого статьи
Компонент QA, позволяет отображать содержимое статей из различных разделов в любом месте сайта. Он извлекает и показывает содержимое статьи с заданным идентификатором.
Это удобно для того, чтобы не копируя использовать одну и ту же информацию в разных разделах сайта. При использовании компонента отображаются все графические материалы заданной статьи.
Можно указать шаблон оформления статьи, если он определен при разработке сайта.
В режиме Document=true будут также показываться все подстатьи, вложенные в заданную статью
Подключение компонента к статье:
Вставка в текущую статью содержимого статьи с идентификатором «326»
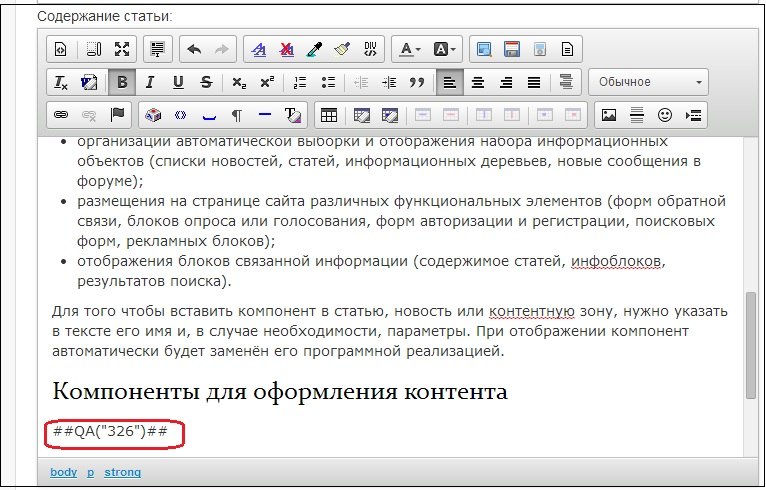
##QA ("326") ##
Вид страницы сайта в окне текстового редактора
 |
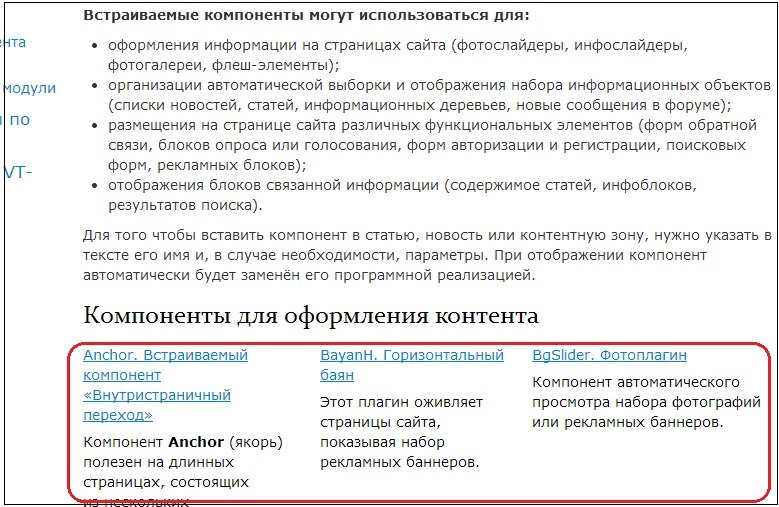
| Результат использования компонента |
 |
Кроме того, компонент QA можно использовать для генерации документов на основании
содержимого заданной ветки информационного дерева сайта. При установке параметра «Document: true», для включаемых статей по умолчанию используется шаблон QAIssueDocument, который обладает такими свойствами как автоматическое оформление заголовков в соответствии с уровнем вложенности подчиненных статей и автонумерацией заголовков.
##QA ({"Gid": "326","Document": true}) ##
Параметры:
"Gid":"326" – идентификатор статьи, содержимое которой будет вставлено в текущую статью (обязательный параметр).
Template – название визуального шаблона, используемого для отображения встраиваемой статьи (по умолчанию QAIssue).
"Document":"true" разрешает отображение содержимого не только статьи, заданной идентификатором, но и содержимого ее дочерних подстатей (по умолчанию устанавливается значение = false).