InfoSlider. Встраиваемый компонент «Инфослайдер»
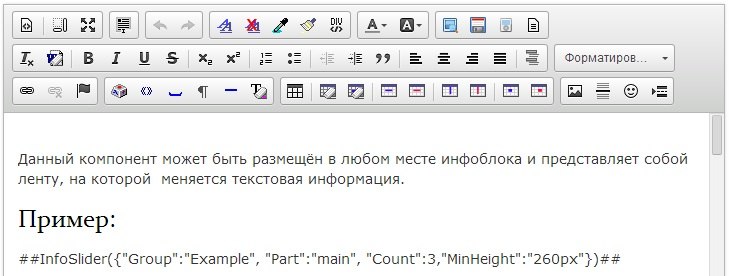
Данный компонент может быть размещён в любом месте инфоблока и представляет собой ленту, на которой меняется текстовая информация.
Пример:
Использование компонента:
##InfoSlider({"Group":"Example", "Part":"main", "Count":"3","MinHeight":"200px"})##
Обязательные параметры:
Group – оригинальное название группы.
Part – часть статьи, в которой располагает компонент ("main", "botton", "left").
Необязательные параметры (устанавливаются по умолчаню):
Count (по умолчанию = 3) – количество составляющих инфоблоков в ленте.
Margin (по умолчанию = 3px) – отступ содержимого от рамки компонента, в котором происходит анимация ленты.
MinHeight (по умолчанию = 120px) – высота ленты инфослайдера. При большом контенте лента автоматически увеличивается, вне зависимости от указанного параметра.
Вставка компонента:
-
Откройте редактор статьи, новости или инфоблока. Вставьте в текст компонент инфослайдера с указанием обязательных и, при необходимости, необязательных компонентов.

На рисунке представлено редактирование компонента данной статьи.
-
Сохраните изменения в статье.
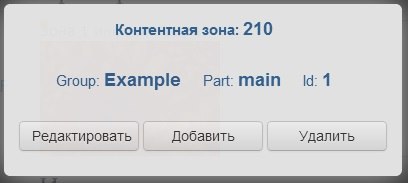
- После сохраниения статьи с созданным InfoSlider, каждый инфоблок в его составе можно редактировать по отдельности, как обычную контентную зону.

Создание (редактирование) контентной зоны